Deploy Firefox Send on OpenShift
It's sad that Mozilla shut down its Send service permanently. But what's more sad is that the mozilla/send repository on Github has been archived, and will no longer be maintained and supported. This leaves the responsibility of maintaining it on the community if someone decides to put in the effort.
The repo as it stands right now is usable, and can be forked as I have done, and deployed on your own server. And today I will share how I successfully deployed it on OpenShift 4.5.
Issues
Main issue I faced with the original repo was that the server expects a non-authenticated Redis app, this can be achieved with a custom Redis deployment on OpenShift, but not if you choose the easy route of deploying from the catalog which will force you to type a password or it will generate one for you. Because of that, I had to edit two files in the repo, config.js and redis.js. My changes also added the ability to use a custom Redis port.
Now let's look at the server/config.js to identify what environment variables we will need. For my use case, I will not be use AWS S3 buckets, but you're free to use them, instead I will use FILE_DIR to specify where I want my uploaded files to be stored, I will use BASE_URL to specify the website's URL, NODE_ENV set to production, REDIS_HOST and REDIS_PASSWORD and finally FXA_REQUIRED set to false as I am not using Firefox Accounts Server. I will leave the rest as default for now, but I may change them if my requirements change.
Setup
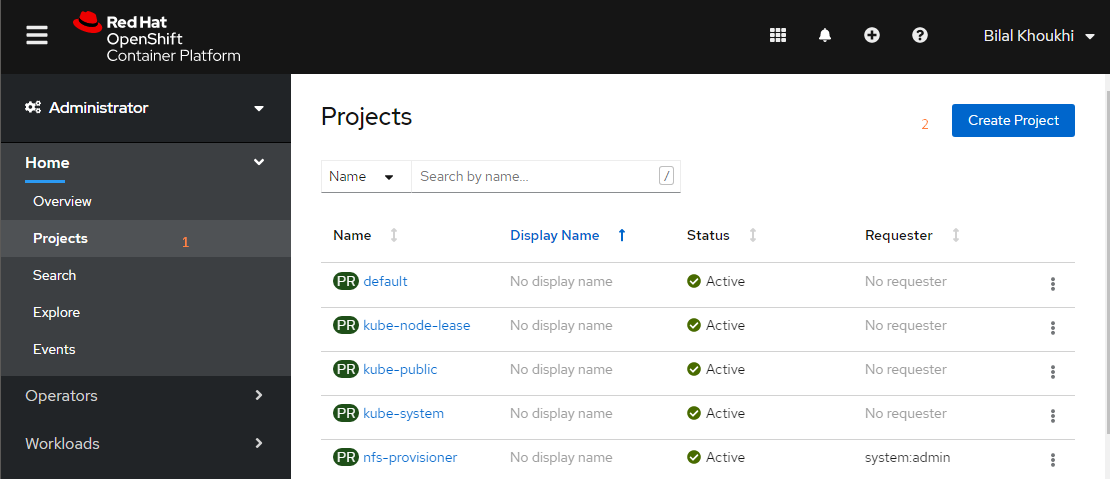
First, we need to create a new project, let's name it
firefox-sendYou can do that using the CLI by typingoc new-project firefox-sendor on the Web Console, as shown below.
Now switch to the Developer view on the Web Console, and click
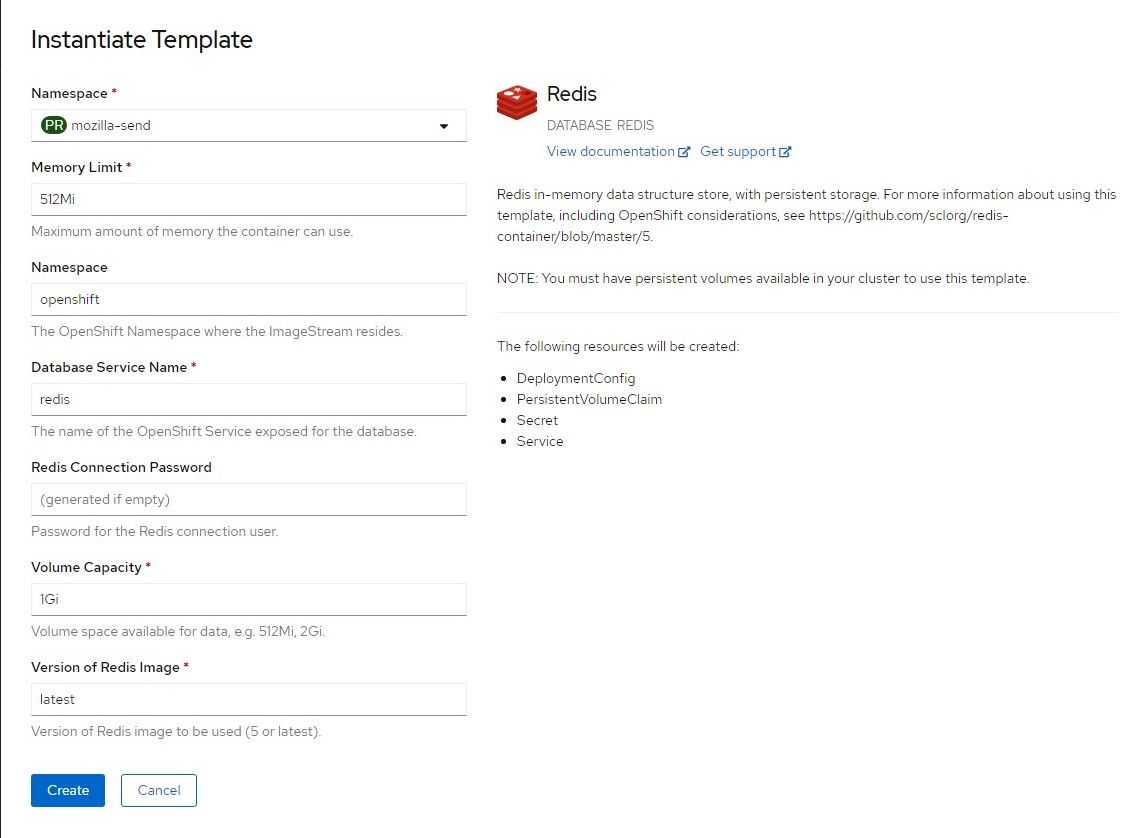
+Addto add a new application, and then click onFrom Catalogand selectRedis.You can leave all the fields to their default value and click the
Createbutton. This will create our Redis deployment, and secret where the Redis password is stored. We will use this later.
Now click on
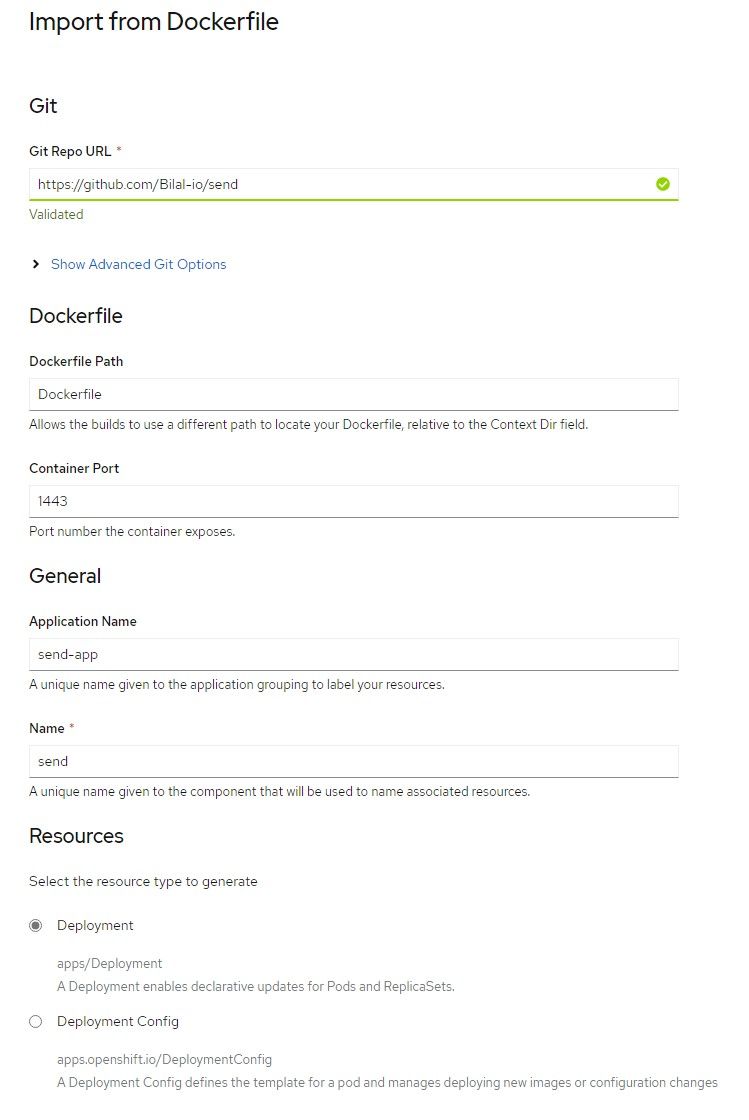
+Addand now chooseFrom Dockerfile.Next up we will fill out the necessary information to create our application.
Put in the Git repo URL
https://github.com/Bilal-io/sendor your own if you have forked the original repo, but remember I have made small changes to the repo I am using.Container Port
1443Choose an application name and name for your container

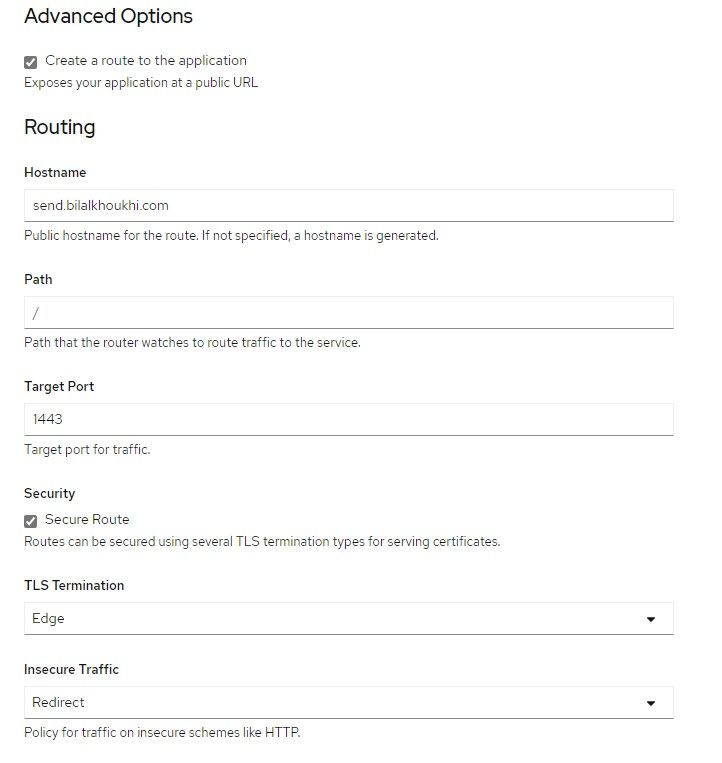
(Optional) On the very bottom, click
Routing, and then fill in the Hostname, Target Port1443and Security options.
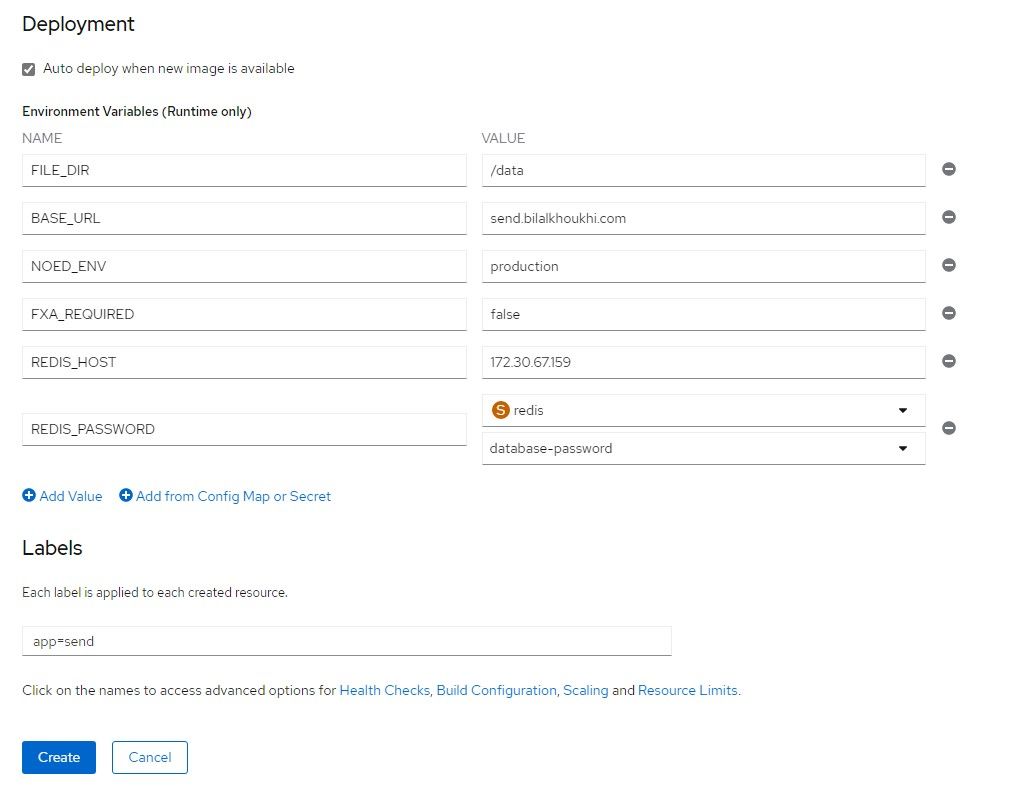
At the very bottom click on Deployment and add the Environment variable and their values.
FILE_DIR:/dataBASE_URL: Exmple: mozilla-send.example.comNODE_ENV:productionFXA_REQUIRED:falseREDIS_HOST: ip address of your Redis (can be obtained from Project > Service)REDIT_PORTonly necessary if your Redis port is not 6379- Then click
Add from Config Map or Secretand typeREDIS_PASSWORDin the name field. Then select your Redis secret fromSelect Resouce, and then select the password inSelect Key - ...Plus any other environment variable that may fit your requirements
Now click
Create
You will see some failed pods before the image is done building, this is normal. The pods will be recreated once the image has finished building.
- OpenShift will run a build using S2I, meanwhile let's add storage to our container.
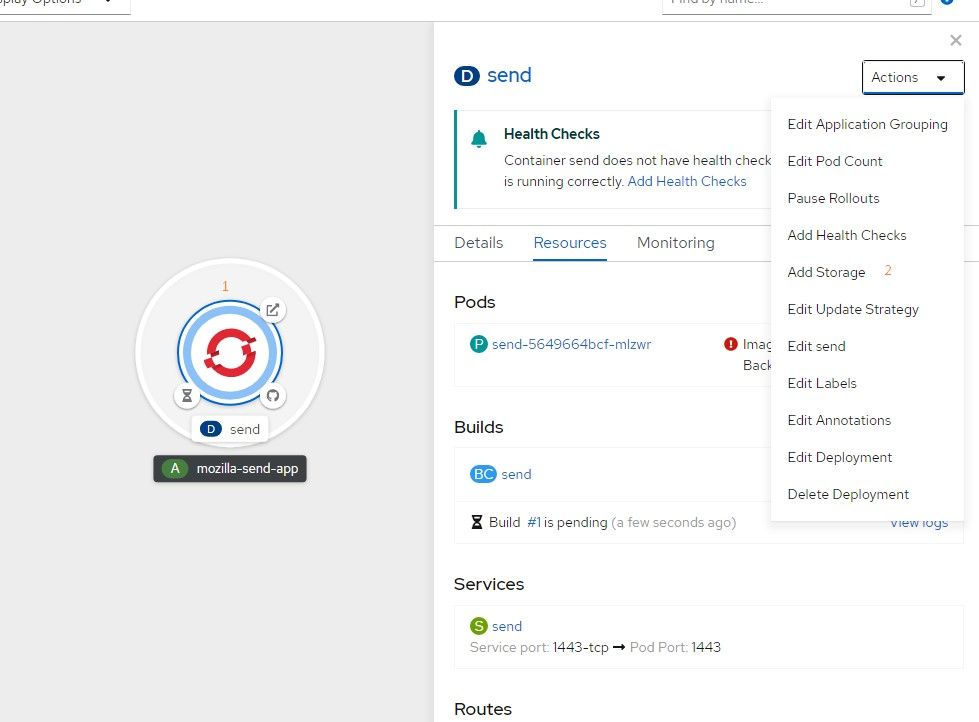
- Click on the pod circle, this will open the resources panel.
- From the Actions menu, choose Add Storage
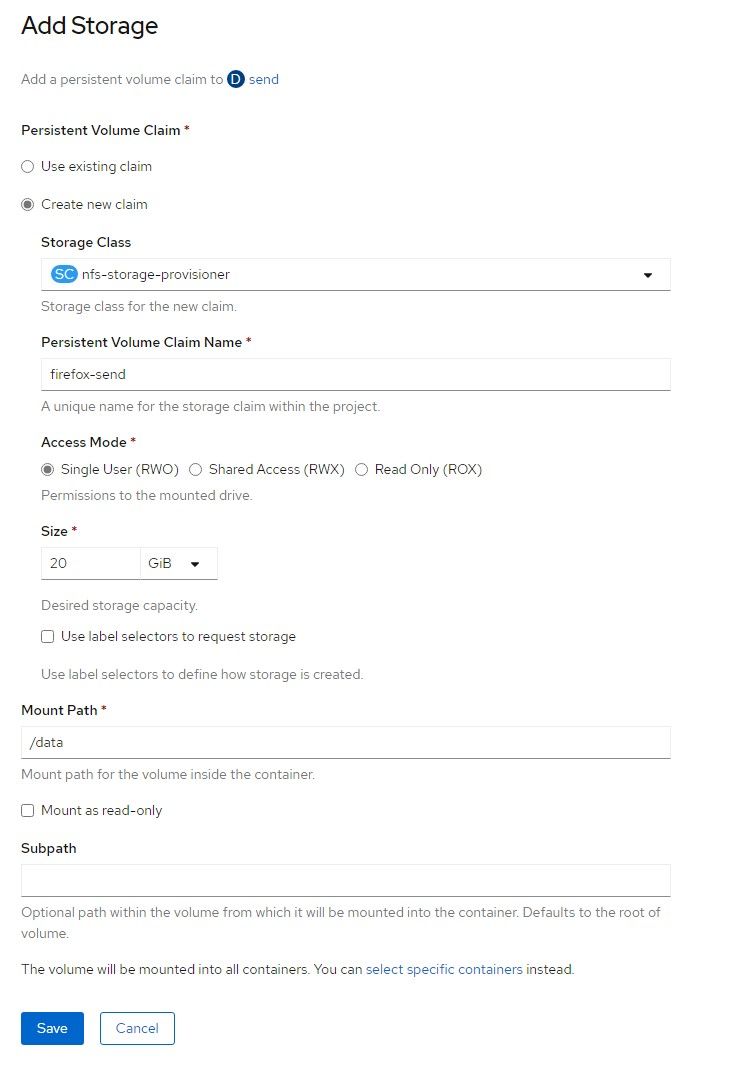
- Once the Add Storage page is open, fill it out with the required values.
- Click Save, and now go back to the Topology view, click on the pod again, and watch the build logs.


Success

And with that, our app is ready to be used.
Conclusion
I've had to go back and forth to understand which environment variables are needed to build the image, and which are needed for runtime, and how the Front-End is tied with the Back-End, it was a good code reading exercise, and that eventually forced me to make my own changes to the repo. I encourage you to do the same.
There are actively maintained alternatives to Send that you can explore, and perhaps we can collectively continue to work on Send, and allow it to grow beyond what the Firefox team originally envisioned.
If you have a comment, or wish to say hello, drop me a line at hello@bilalkhoukhi.com